What is JavaScript?
JavaScript is a lightweight synchronous & single threaded programming language.
You might be wondering what do we mean by Synchronous? Single Threaded?
When we say JS(or JavaScript) is synchronous we mean it execute code line by line one at a time in a sequence which means it'll not jump to the next line until it is finished executing current line of code.
Single threaded means it will only execute one line at a time since it has only 1 call stack.
Let's take some real world example to understand
Assume you're travelling in an airplane. You will be inside the airplane unless the airplane has landed or reached your destination. You can't travel to other places while you're boarded in the airplane you'll only go where it takes you.
Right but what is call stack?
Think call stack as a bookshelf where different books are stacked on top of each other. The latest book added in the stack of book will go on the top and similarly the first book in the book stack will be at the bottom.
With context to JavaScript you can assume these books to be properties and methods (functions) and all these books are stack in some bookshelf which is acting as a container we can think of it as call stack.
So JS have only 1 call stack where it stores all the function and properties.

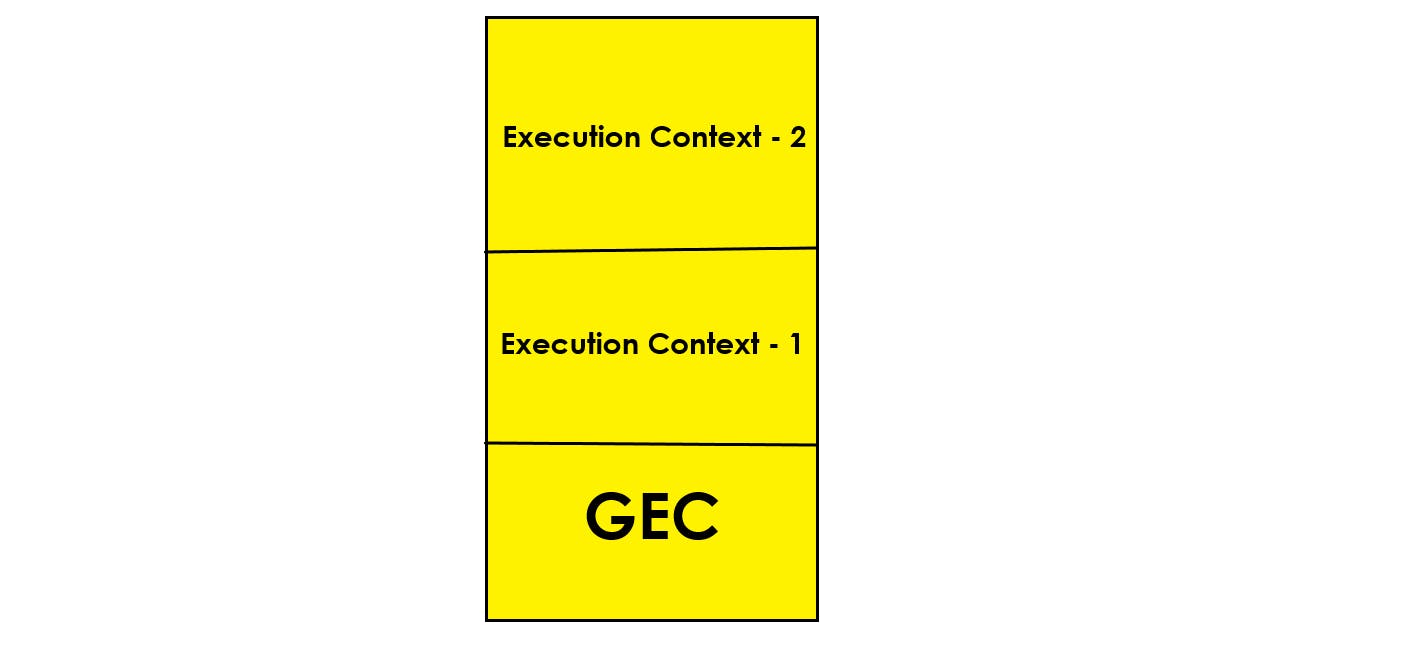
So at the bottom of call stack we have the Global Execution Context( or GEC) to put it in simple words whatever we write in JavaScript is either stored in GEC or have reference to address stored in GEC. GEC is created by default by JS so everything that is not inside some function gets executed here in this scope.
Then let's say when we encounter some function we add another execution context inside the call stack to execute the function and this keeps on going unless the function is executed. The new execution context added is not GEC and once the function finish executing the respective execution context pops out from the stack.
When all the lines of code are executed the GEC is popped out from the call stack and the call stack becomes empty.
- Shortest JavaScript program is an empty program. When we execute empty JS code. This is because even though we haven't written anything but the GEC is created.
Hoisting in JS
Hoisting is a concept which allows us to access variables and functions even before they're initialised and declared respectively.
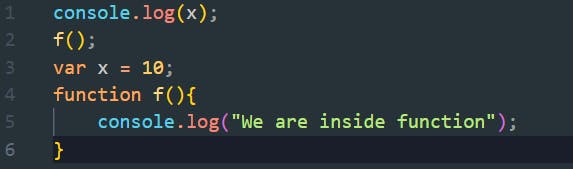
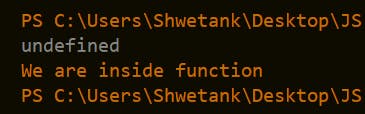
Ok to understand let us observe what happens when we try executing below code.


We see we get undefined when we try printing x however the function prints the desired output even though both of them were called before initializing and declaring respectively.
Why is that?
JavaScript only hoists declarations, not initializations!
MDN
Which means even though variables are also hoisted but initialization happens only after we we finish executing the respective line of code. Until then we get value as undefined.
Scope
Scope means where you can access the variable in the code. If variables or expression are not in the current scope you will not be able to access them.
We can have following scope
- Global scope
- Block scope
- Function scope
Global Scope
Variables declared outside function have global scope which means they can be accessed from anywhere inside the code.


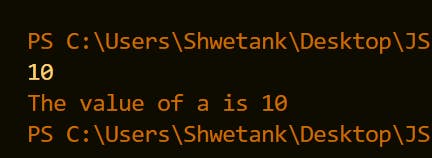
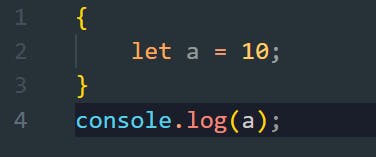
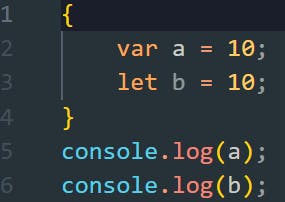
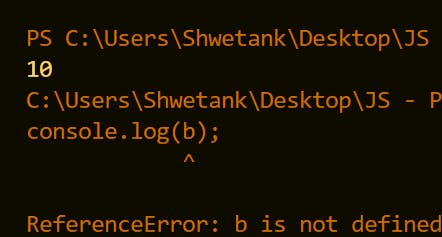
Block Scope
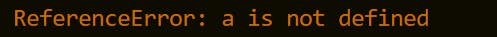
Variables that are declared inside {} have block scope and cannot be accessed from anywhere outside the {}.


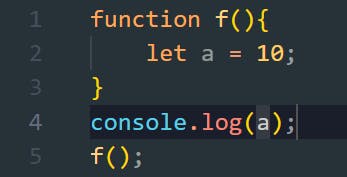
Function Scope
Variables that are declared inside function and cannot be accessed from anywhere outside the function have function scope.


var vs (let & const)
var keyword used for declaring variable scope the variable to the nearest function or global scope it is not block scope which creates a lot confusion and so it is advised to use let and const instead because they have block scope.


Lexical Environment
Lexical Environment = Local memory + Lexical environment of it's parent.
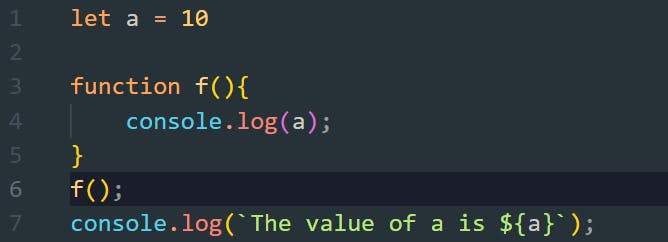
What the above statement means is let's understand it with the help of an example.

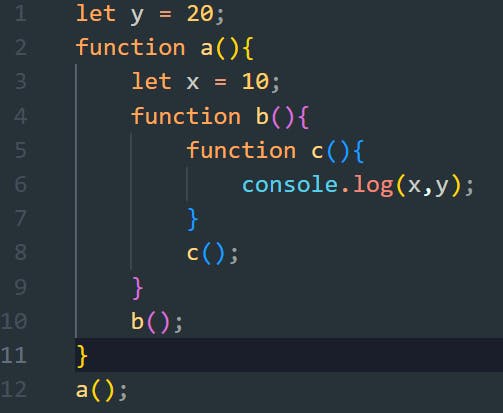
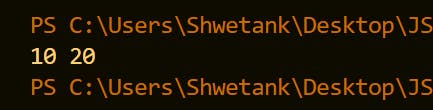
What will be the output?
So here's what's happening when we reach inside function c it prints value of x & y but interestingly x & y are not declared inside c so how is it able to print the value of x & y?
Here's when the concept of lexical environment comes into picture. since c can't find x & y inside it (that is local memory) it will try to explore it's parent's lexical scope and this will continue until either it has found the variables it was looking or reached the GEC.

That concludes this article thanks for reading any feedback is welcomed.
THANK YOU